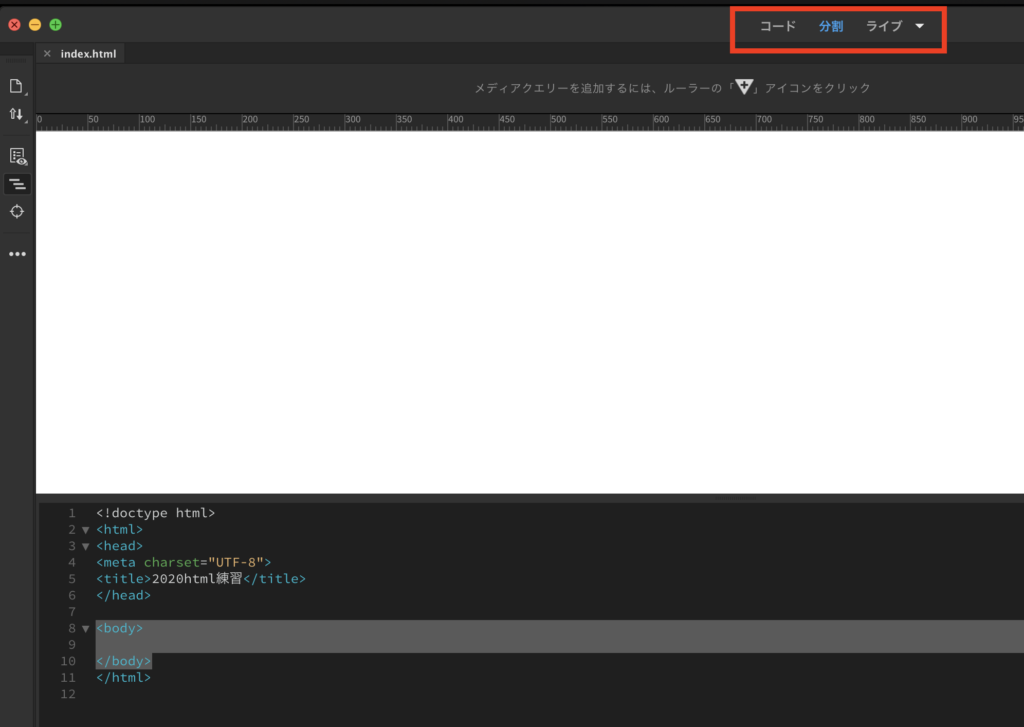
打つ前に編集画面を確認します。
上部の赤枠を確認。
コード 分割 ライブ
と同じように設定して下さい。
まずは見出しタグ
<h1>見出しを入れます</h1>
(コードの打ち方)
h1と挿入し、tabキー(一番左のcontrolの上)を打つと
<h1></h1>
始めタグと終わりタグが自動的に打てます。
同じように、以下も打ってみよう!
<h2>見出しh2です。</h2>
<h3>見出しh3です。</h3>
<h4>見出しh4です。</h4>
ここで確認。
設定した上半分の画面に打ったコードが表示されます。
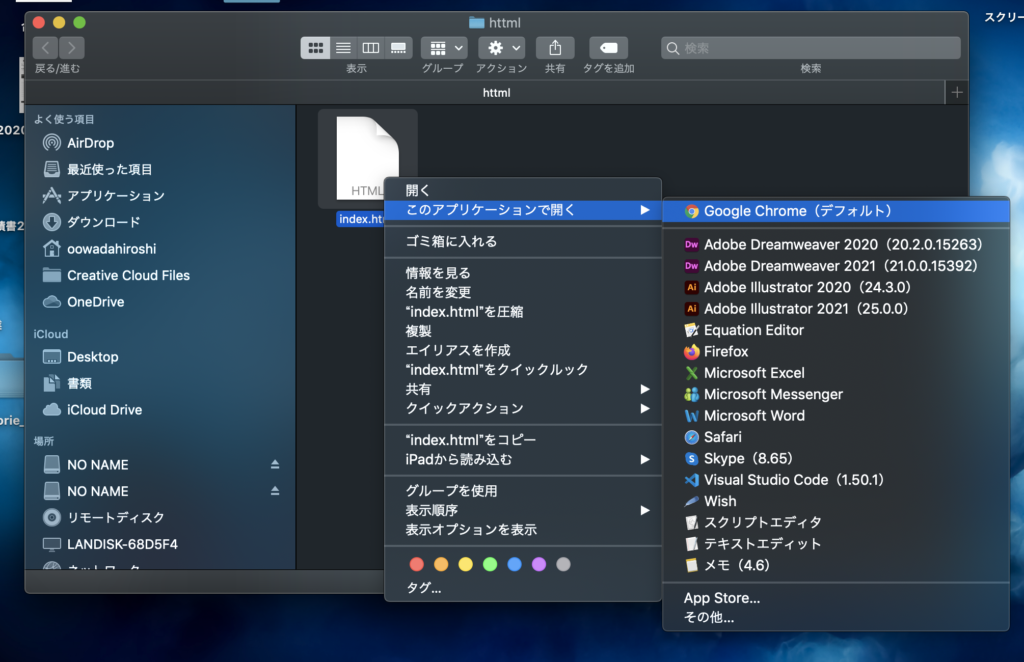
もう一つ、googleのブラウザで確認しよう!

デスクトップのhtmlフォルダ内のindex.htmlを右クリもしくは、control+クリックで上部のようにエランください。
googleブラウザが開き、確認できます。
リアルタイムで更新されないので、更新する場合は、URLの左側のくるっと回った矢印(更新ボタン)をクリックしていきます。
いろんなタグを打ってどうなるか見てみる
これからタグを言われるものを書いていきますが、英語部分は全て半角の英語です。
pタグ
<p>ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</p>
改行したい場合は、<br>を入れる。
<p>ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。<br>ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。<br>ここに文章が入ります。ここに文章が入ります。</p>
更新して見てみよう!
aタグ(リンクタグ)
googleの検索TOPのURL(https://www.google.co.jp/)ここにボタンを作って、飛ばす。
<a href=”https://www.google.co.jp/”>googleの検索画面です</a>
更新して見てみよう!
imgタグ(画像)
画像を一つダウンロードしてきて、html内にimagesフォルダを作り、そこに入れます。
ダウンロードした画像の名前をphotoに変更する。
<img src=”images/photo.png(jpg拡張により異なる)” alt=”ここには写真の説明を入れます”>
例)
<img src=”images/photo.png” alt=”ライオン”>
更新して見てみよう!
これにさっきのリンクタグをつけてみよう!
<a href=”https://www.fujisafari.co.jp/”><img src=”images/photo.png” alt=”ライオン”></a>
更新して見てみよう!
ol と ulタグ(リストタグ)
<ul>
<li>ulタグはどんなもの</li>
<li>ulタグはどんなもの</li>
<li>ulタグはどんなもの</li>
<li>ulタグはどんなもの</li>
<li>ulタグはどんなもの</li>
</ul>
<ol>
<li>olタグはどんなもの</li>
<li>olタグはどんなもの</li>
<li>olタグはどんなもの</li>
<li>olタグはどんなもの</li>
<li>olタグはどんなもの</li>
</lo>
更新して見てみよう!
dl(定義リストタグ)
<dl>
<dt>タイトルが入ります。</dt>
<dd>文章が入ります。文章が入ります。文章が入ります。文章が入ります。</dd>
</dl>
ex)
<dl>
<dt>質問:ここはどこですか?</dt>
<dd>ESPエンタテイメント東京の4階です。</dd>
</dl>
文字に装飾をつけていこう!
<p>私はあなたのことが大好きです。<p>
<p>私はあなたのことをそこまで・・・。<p>
を書いてください。
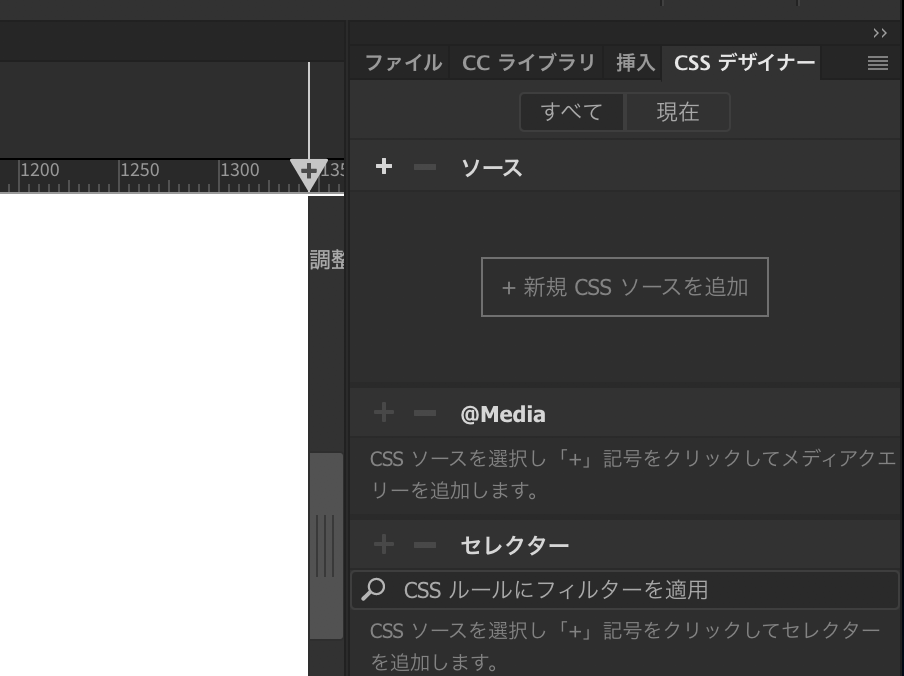
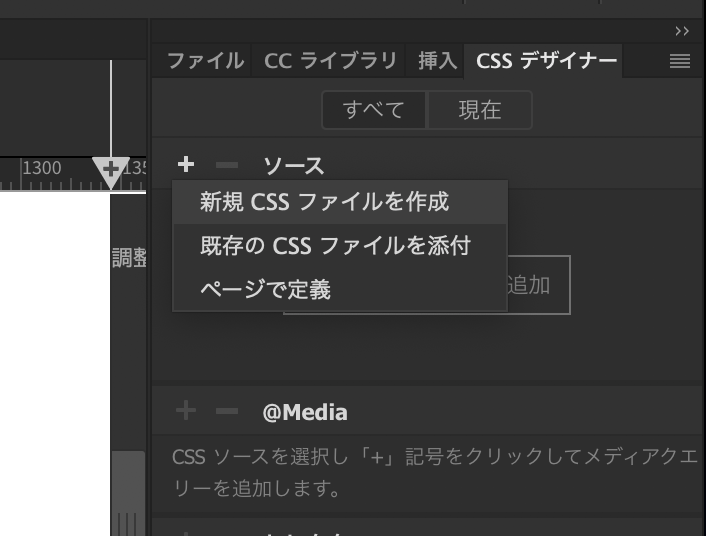
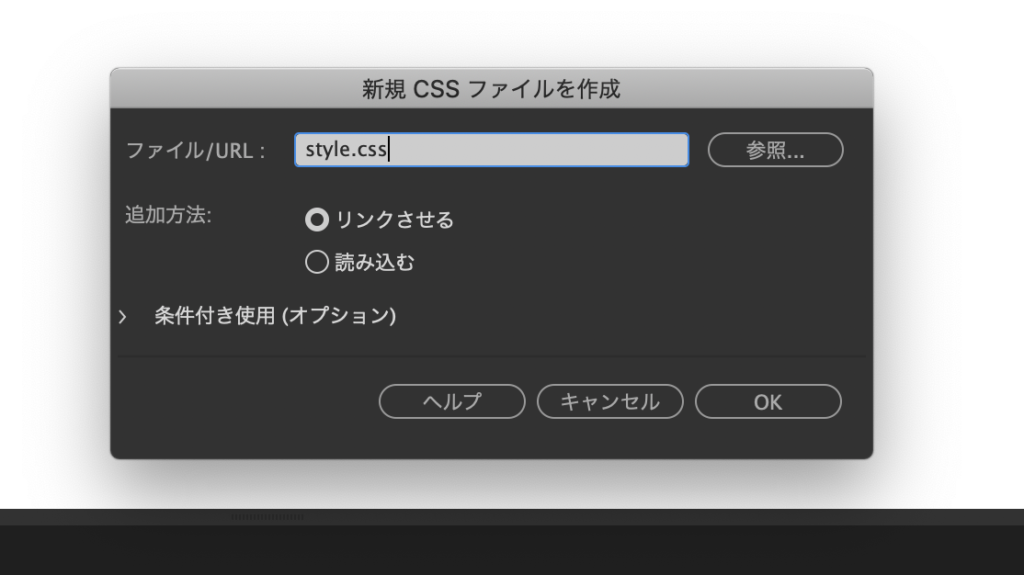
「style.css」という別のファイルとつけて、リンクさせます。



上の文章全体に文字に色をつける。
<p class=”t_clr”>私はあなたのことが大好きです。<p>
style.cssに記述する。
.t_clr {
color:red;
}
(= sift+ほ、” shift+2、:「け」、;「れ」キーボード 共に半角です)
今度は、文章全体を太字にしよう!
.t_clr {
color:red;
font-weight:bold;
}
今度は、下の文の一部を色をつける
<p class=”t_clr2″>私は<span>あなたのことを</span>そこまで・・・。<p>
まずは装飾したい部分に<span>タグを入れる。
.t_clr2 span{
color:pink;
}
文章を太字に
<p>私は<span style=”color:pink; font-weight:bold;“>あなたのことを</span>そこまで・・・。<p>
文章を太字の大きさも変える
<p>私は<span style=”color:pink; font-weight:bold; font-size:22px;“>あなたのことを</span>そこまで・・・。<p>
今ままでのコードを合わせて書いてみる
<div>
<img src=”images/photo.png(jpg)” alt=”ライオン”>
<h3>ここに写真のタイトル</h3>
<p>ここに説明文を書いて入れよう!</p>
</div>
上部のように書いてみよう!
divタグ・・・ブロック要素を言われ、グループ化するときの表現。
装飾していきます

